Research & Design Process
Problem Statement
A digital professional needs to plan their daily and overarching workflow. To do this they have to maintain awareness of their appointments and deadlines.
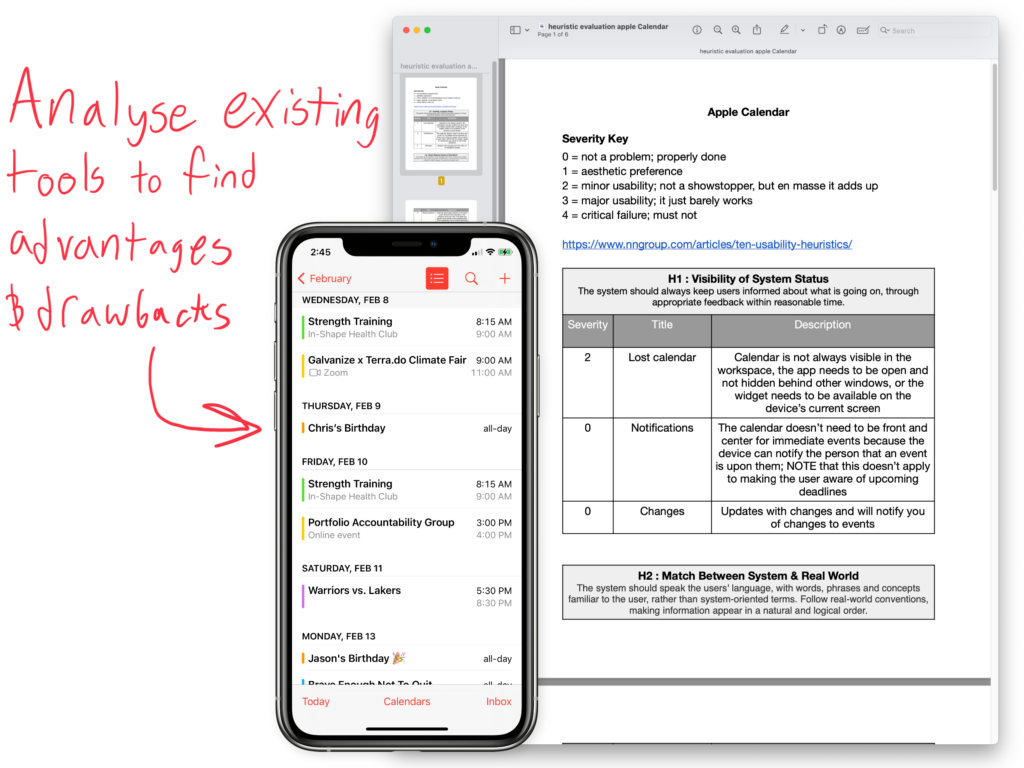
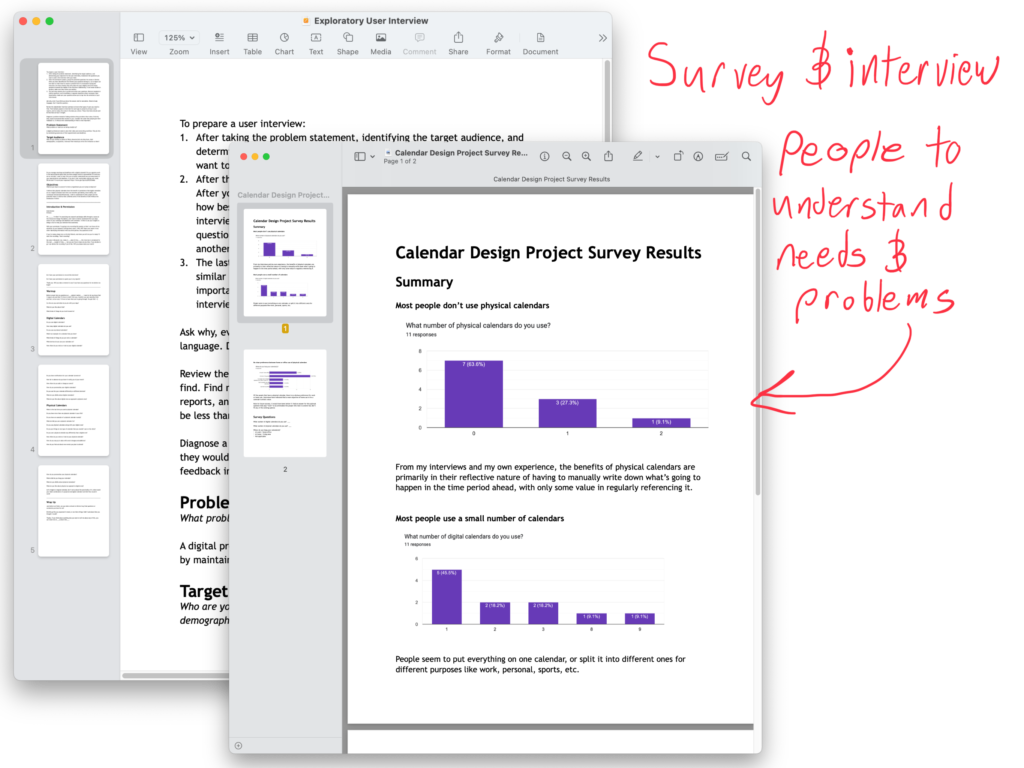
Research


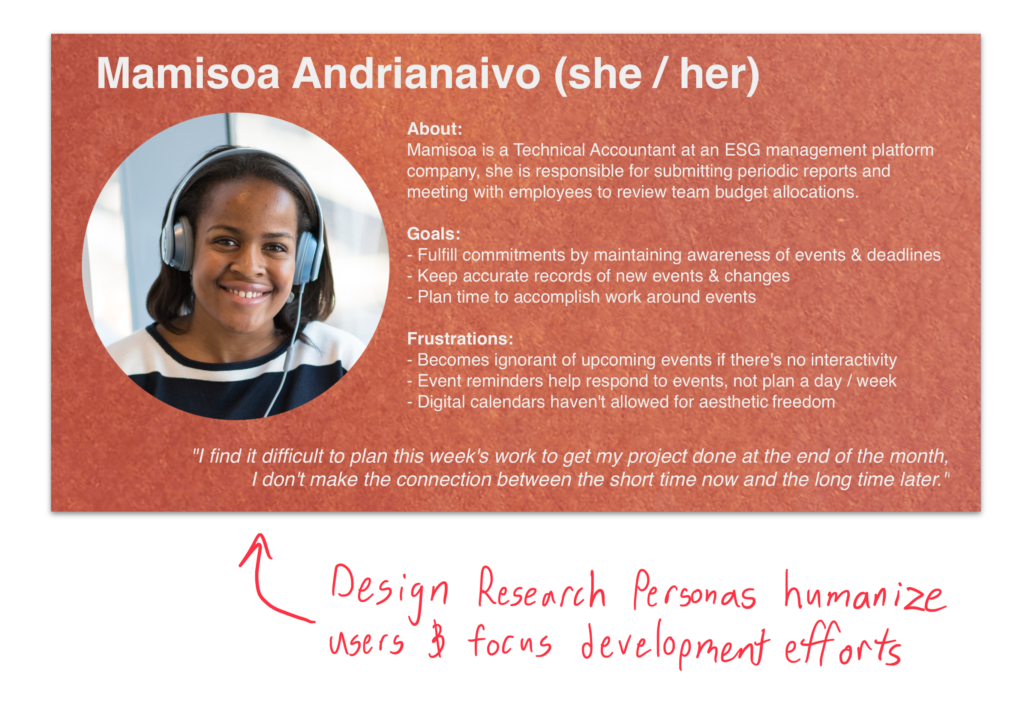
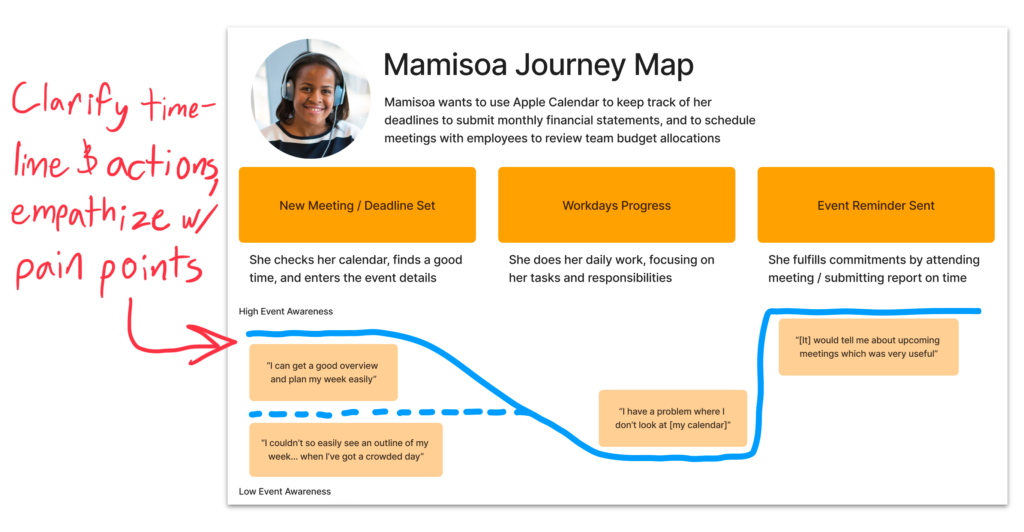
Modeling


Requirements
Problem Definition
- Hard to see open times when there’s lots of events
- Doesn’t perceive calendar if not interacting with it
- Digital calendars haven’t been aesthetically attractive
Solution Needs
- Present a rich overview without crowding
- Draw attention during inactive times
- Allow for aesthetic expression
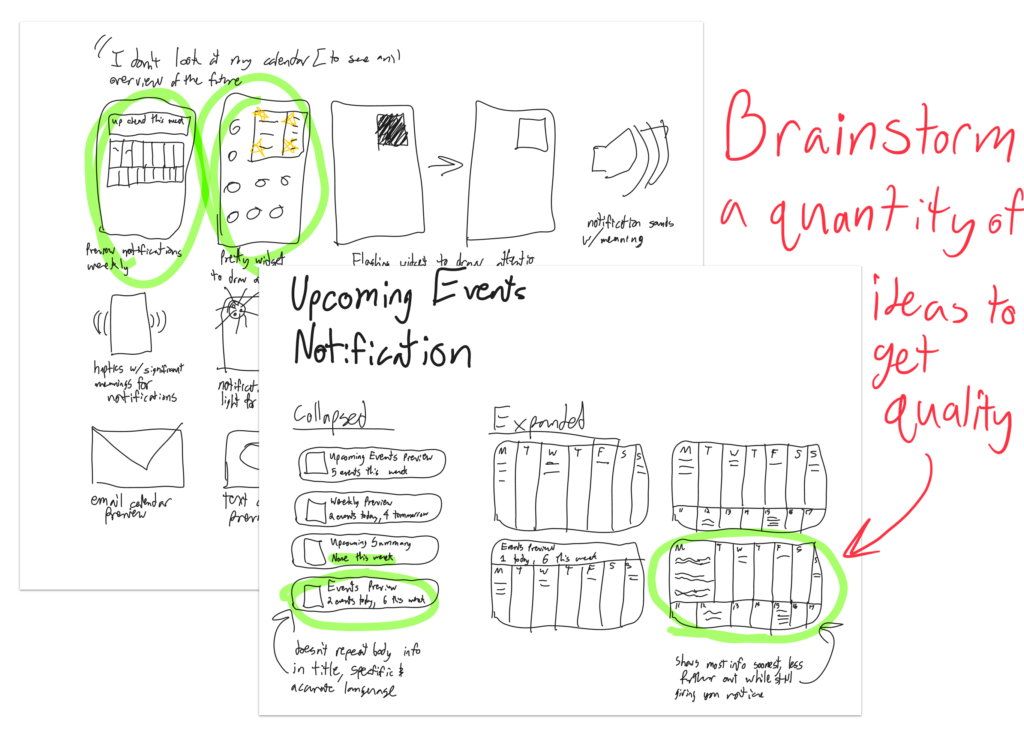
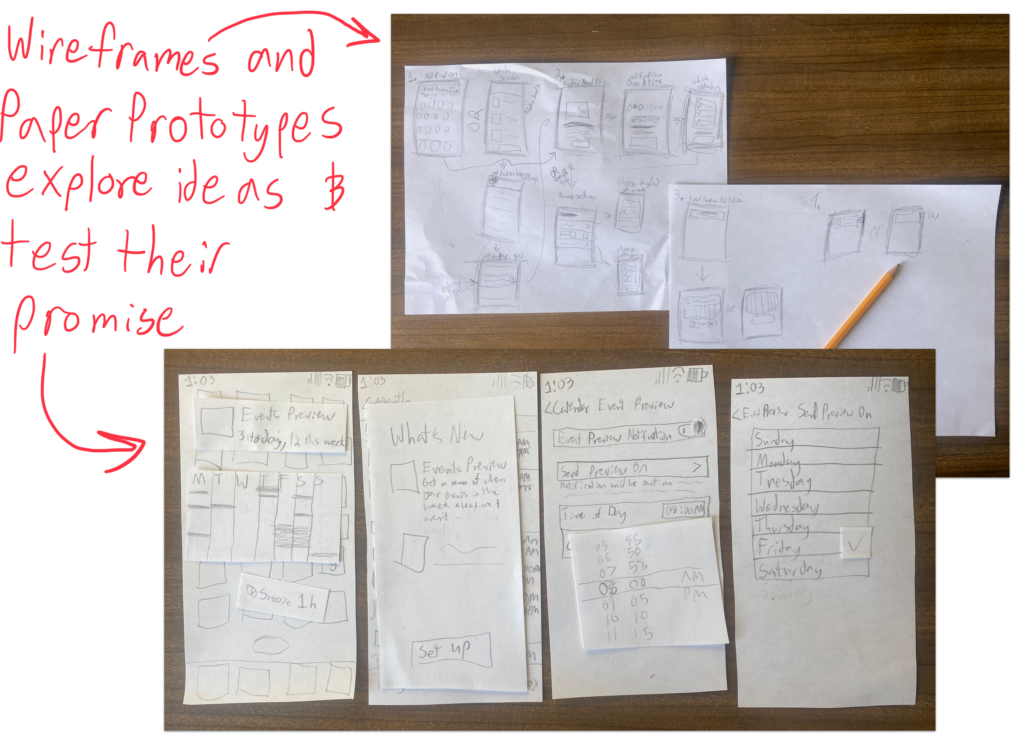
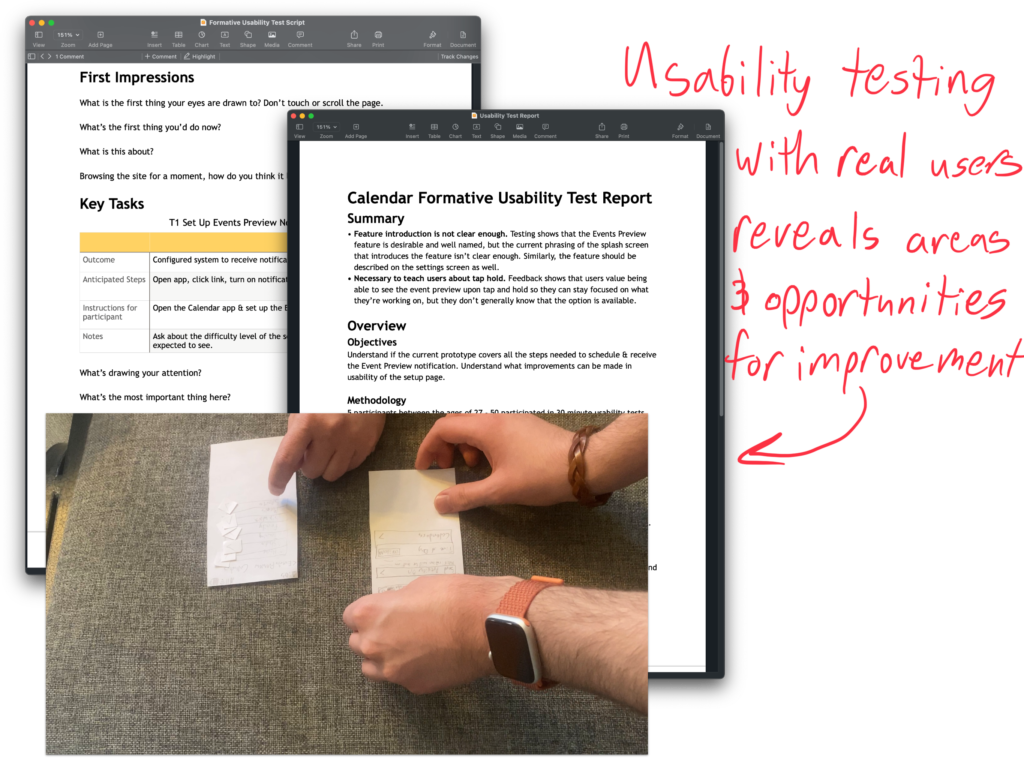
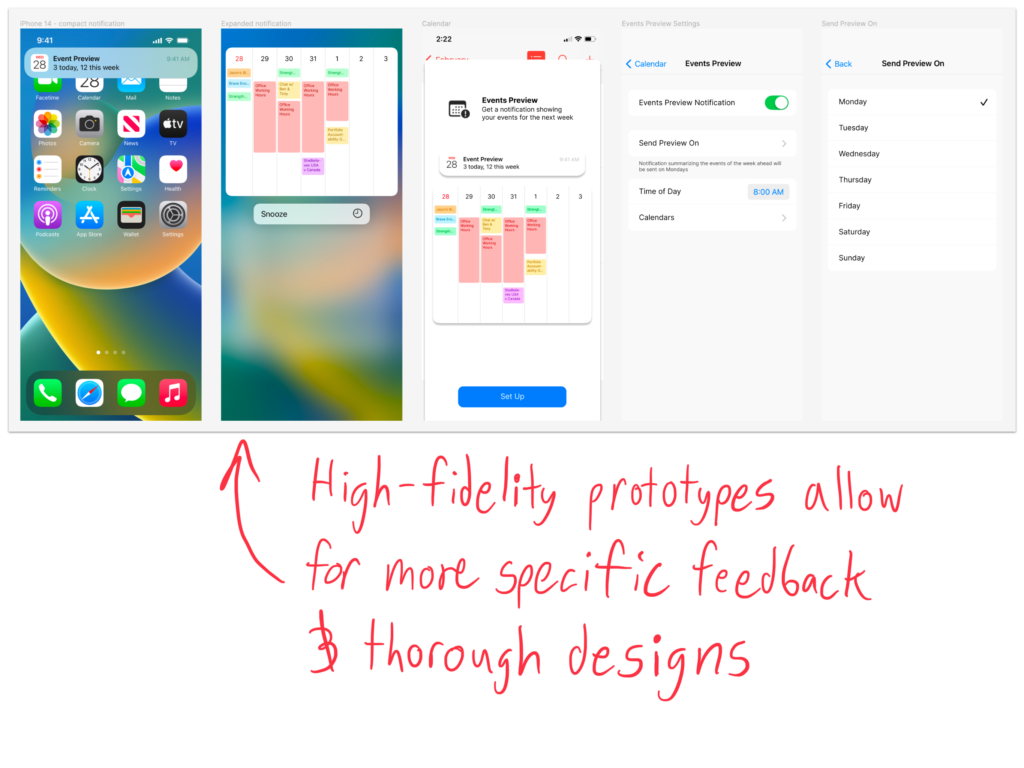
Iterative Design & Testing




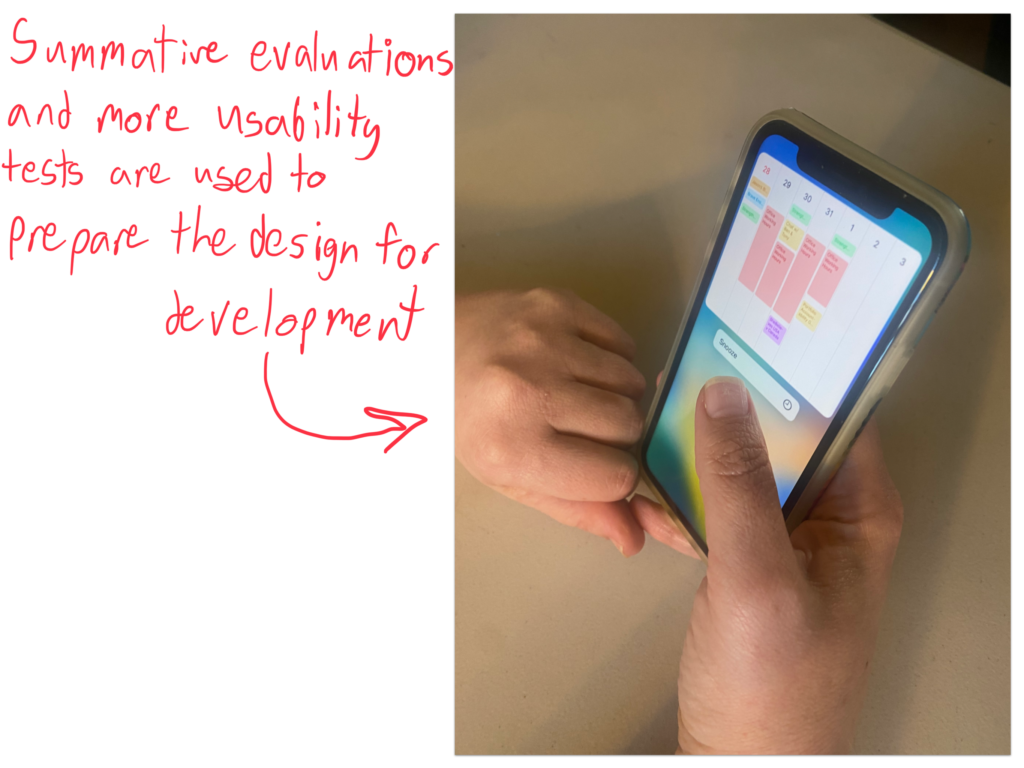
Validation & Handoff

Thanks to #WOCinTech for providing gender & racially inclusive stock photography.
